TALXIS DevKit
# TALXIS DevKit
The TALXIS DevKit VS Code extension enhances development of applications in the Power Apps environment.
That is possible by combining PAC CLI (opens new window) with custom templates of .NET CLI (opens new window).
# List of commands/tools:
- SCAFFOLDERS
- SOLUTION COMPONENT GENERATORS
- SOLUTION COMPONENT TOOLS
- SOLUTION & PACKAGE TOOLS
- ENVIRONMENT TOOLS
- OTHER TOOLS
# TALXIS DEVKIT view
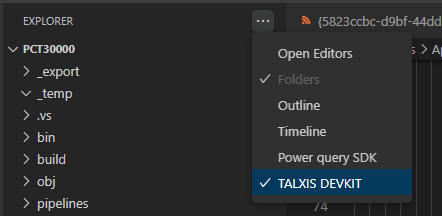
This part of the extension is handling communication with Power Platform environments. Click on 3 dots in Explorer view and then click on TALXIS DEVKIT to enable it.

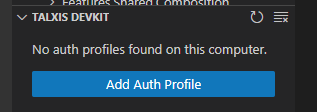
Then you need to authorize with Add new Auth button.

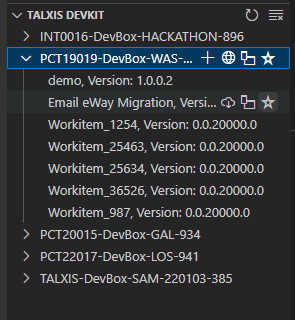
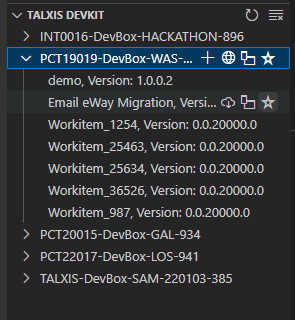
After that the list of DevBoxes you have right to operate with becomes available.
Under each DevBox the is list of all unmanaged solutions. If there are none then nothing appears there.

# Requirements
- powershell.exe
- node.js
- Opened workspace contains one .sln file
- Workspace contains Publisher.xml file
- Repo structure:
- src
- Modules.ModuleName
- Solutionlayer(s) (possible layers: Apps.AppName, Configuration, Features.FeatureName.(Composition|Logic|Presentation), Model)
- Declarations
- Other (required)
- Customizations.xml
- Solution.xml
- Entities/Workflows,.... (Optional)
- Other (required)
- .csproj file
- Declarations
- Solutionlayer(s) (possible layers: Apps.AppName, Configuration, Features.FeatureName.(Composition|Logic|Presentation), Model)
- Packages.PackageName
- Content does not matter right now
- Modules.ModuleName
- SolutionName.sln
- Publisher.xml
- src

- Existing Power Platform Environment with System Admin role.
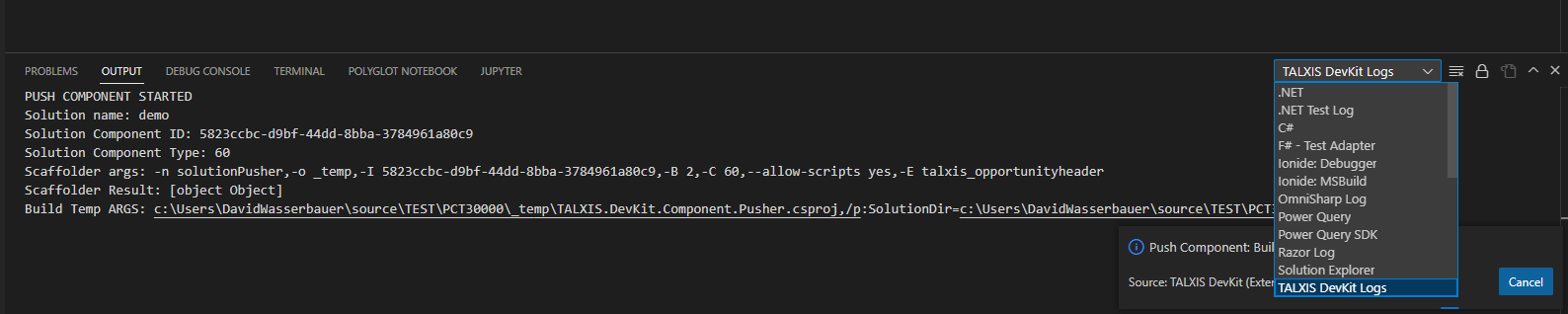
# Logs
In case something is not working correctly for you, please open TALXIS DevKit Logs in OUTPUT and send those logs for me (WAS) so I can troubleshoot what happend.