Email Template
# Introduction


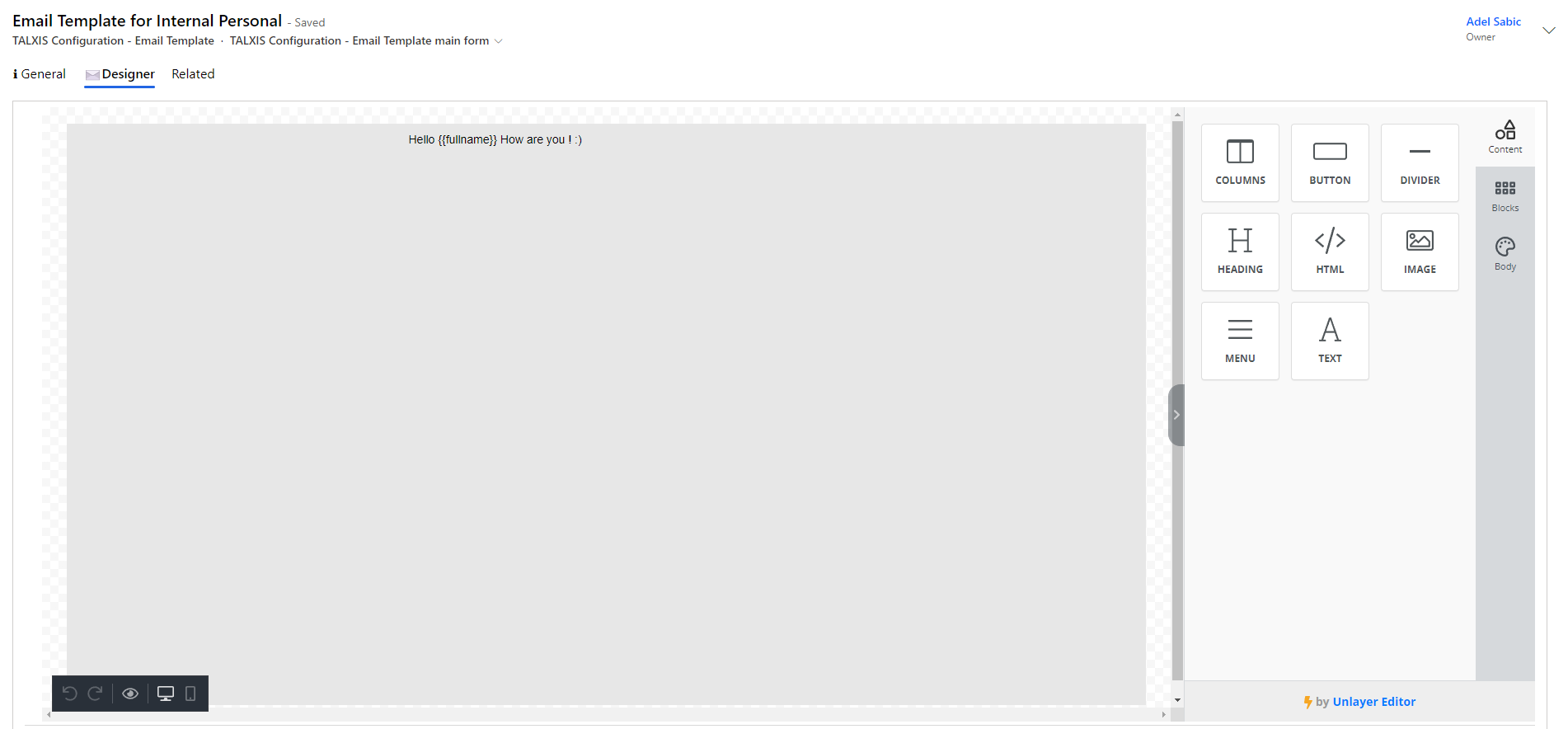
We have created a templating feature where you can compose email templates with our low code control. You are also able to define template language and under which conditions this email will be composed.
# Where to find email templates
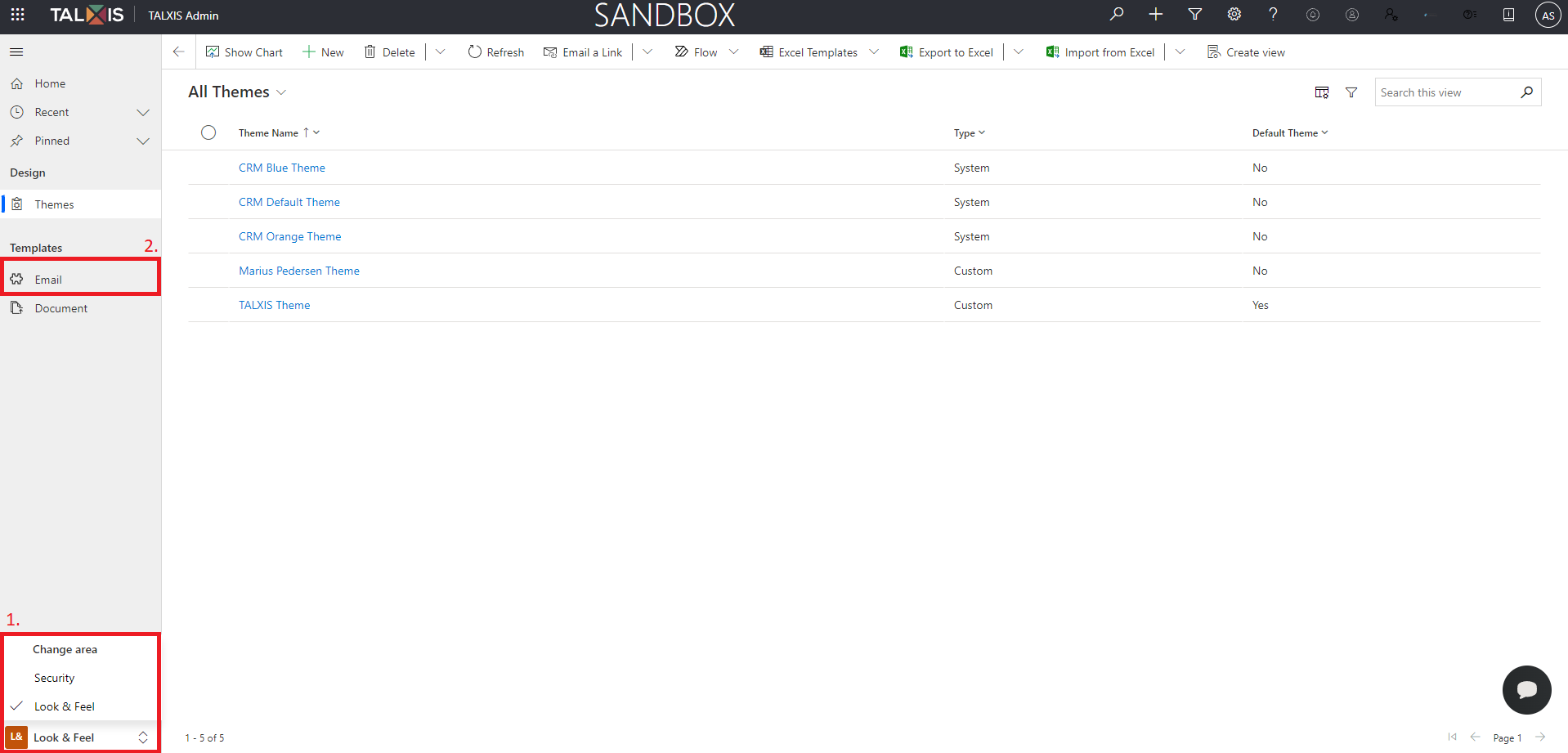
The email templates are located in TALXIS Admin App -> Look & Feel Area -> Templates

# Template fields
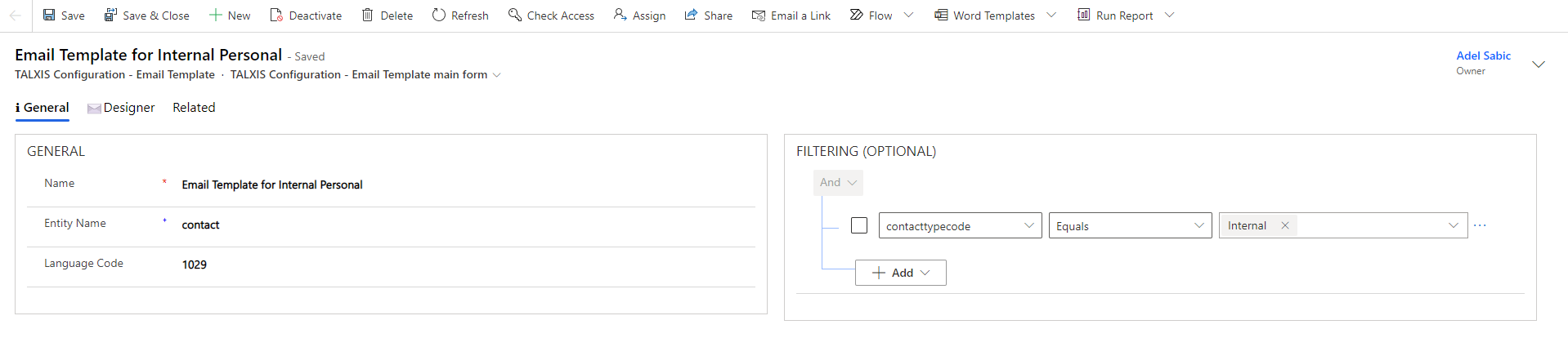
| Name | Type | Description |
|---|---|---|
| Name | Text | Name of the template. |
| Entity Name | Text | Name of the entity where filter will be applied. |
| Language Code | Text | Language Code in LCID format. |
| File | File | HTML file produced by email designer. |
| Query | Text | FetchXML query produced by query designer. |
Note
You need to enter entity name before saving the form for filtering to work correctly !
Note
For images in template editor use Base64 format of the picture !
# Getting template from flow
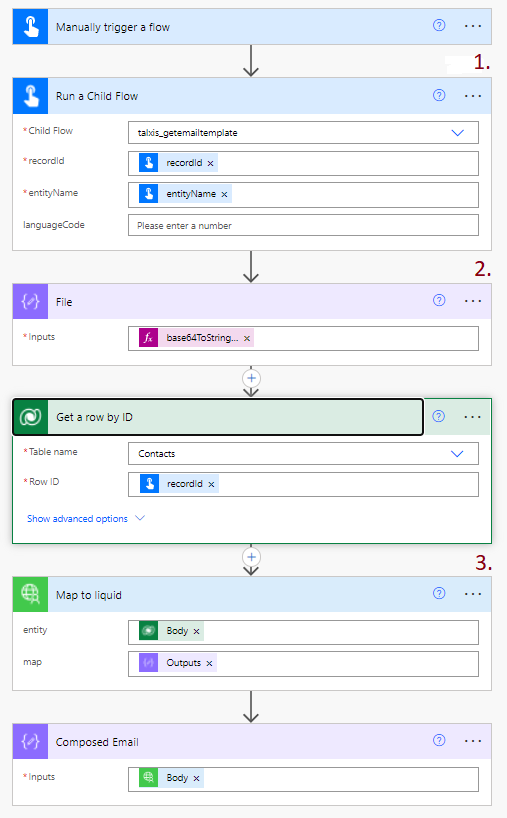
Here is one example of how to get and populate email template.

There is child flow called taxis_getemailtemplate which gets recordId, entityName and languageCode (optional). Based on these parameters, template will be returned where sent record (recordID) suits query inside of the template.
If you get back template, you will get back templateId and file. File is encoded with Base64 so in order to get file content you will need to decode it to get pure HTML.
(Optional) If you have liquid tags in email to populate, you will need to use email custom connector action: Map to liquid which gets:
Name Type Description Entity json Entity record that provides data for template. Map Text Template which will be populated with data Once everything done, you will have email ready for sending
Note
Check Shopify's docs (opens new window) to see what is possible to do with tags, but be aware that we are using DotLiquid (opens new window) and it doesn't have all Shopify's features implemented. To counter this, we have added DotLiquid.Extras (opens new window) filters, which should substitute missing functionalities.

